Nemrég frissült a Google Chrome böngésző. A cikk írása idején épp a 26.0.1410.43 m verziószámnál jár, ami nem semmi, tudva, hogy 2008. szeptember 8-án mutatták be az első verziót. A Microsoft féle Internet explorer 1995-óta most tart a 10. verziónál.
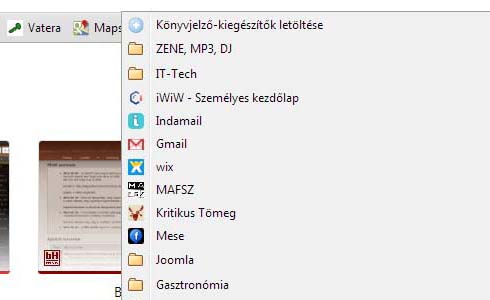
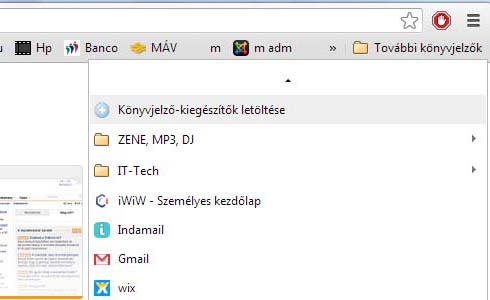
A mostani frissítéssel ismét befoltoztak egy halom biztonsági rést, mint mindig, viszont útjára indítotak egy új arculatot. A kontextus menük kinézete megváltozott. A menüpontok között sokkal nagyobb lett a sortávolság, és az egész menü fehér hátteret kapott.

Nyilván azért történt mindez, hogy az új Wondows 8 operációs rendszer felhasználói, az érintőkijelzős eszközeiken kényelmesen rá tudjanak bökni a bookmarkok közé elmentett facebook, index.hu, gmail és egyéb linkjeikre. Nekem viszont nincs se Win 8-am, sem érintőkijelzőm a laptopomon, így ez az újítás teljesen felesleges a számomra. Nem is felesleges, inkább csak zavaró, mert így kevesebb menüpont fér ki a kontext menübe függőlegesen.
Mi a megoldás?
Ha Windows rendszert használsz, akkor egy egyszerű indítóparancs változtatással vissza lehet térni az eredeti menükhöz. Íme a metódus három lépése:
1. lépés
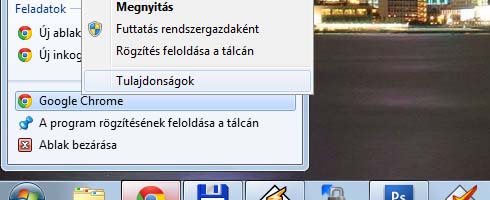
Keress egy Chrome ikont, melyre jobb gombbal kattintva ki tudod választani a "Tulajdonságok" menüpontot.

2. lépés
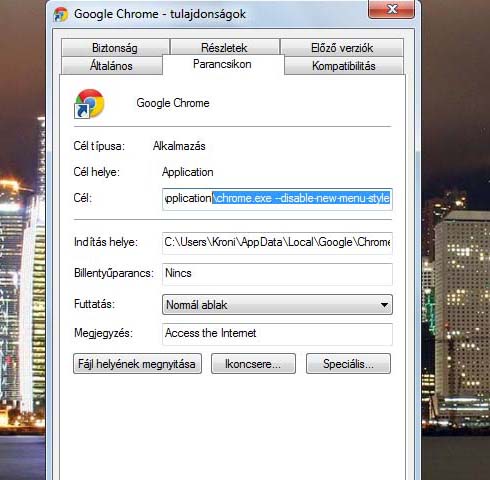
A Chrome tulajdonságai közt a "Parancsikon" fül alatt a "Cél" nevű sorban találod a Chrome indítóparancsát. Ezt kell kiegészíteni a következő paraméterrel: --disable-new-menu-style Klikk az Alkalmaz gombra és kész.
(A "chrome.exe" után hagyj egy szóközt, mint ahogy a képen látod!)

3. lépés
A módosítás életbelépéséhez újra kell indítani a Chrome-ot. Ellenőrizd le, hogy valóban a régi menüt használja-e a szoftver. Most már élvezheted a változatlanság varázslatos báját.